- gli elementi per gestire l'input/output dei dati: Button, CheckBox, ComboBox, DatePicker, Label, ListView, RadioButton, Slider, TextArea, TextField, WebView.
- i pannelli per organizzare gli elementi della finestra: Accordion, BorderPane, GridPane, TabPane.
- oggetti grafici: ImageView Polygon
Di tutti gli oggetti mostrati possono essere impostate le dimensioni in maniera esplicita se quelle calcolate in automatico non vanno bene (ma di solito vanno bene):
- setPrefSize(larghezza, altezza)
- le due dimensioni che il componente dovrebbe avere, questa misura viene di solito calcolata dal componente in modo da poter visualizzare tutto il suo contenuto
- setPrefWidth(larghezza)
- la larghezza che il componente dovrebbe avere
- setPrefHeight(altezza)
- l'altezza che il componente dovrebbe avere
- setMaxfSize(larghezza, altezza)
- le due dimensioni che il componente può avere al massimo, alcuni componenti impostano questa dimensione al pari di quella preferita altri invece non mettono limiti (utile per riempire lo spazio a disposizione)
- setMaxWidth(larghezza)
- la larghezza massima che il componente piò avere
- setMaxHeight(altezza)
- l'altezza massima che il componente piò avere
Elementi per gestire i dati
Molti degli elementi che sono elencati qui sotto permettono di gestire diversi tipi di dato...
ad esempio posso creare una lista che conterrà testi o numeri. Il tipo dei dati
va inserito tra < e >. Se nel caso dei testi definire il tipo è piuttosto ovvio (String)
potrebbe esserlo di meno nel caso dei numeri interi ad esempio. La teoria qui potrebbe essere lunga
ma per farla breve diciamo così: se serve gestire numeri interi il tipo da usare è
Integer mentre per i double è Double.
javafx.scene.control.Label

Label contiene un testo non modificabile dall'utente ma impostabile soltanto da
programma.
package it.demo;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.layout.GridPane;
import javafx.stage.Stage;
public class DTextField extends Application{
public void start(Stage ps) throws Exception {
// creo una etichetta impostandone il testo
Label etichetta1 = new Label("ciao");
Label etichetta2 = new Label();
GridPane pannello = new GridPane();
pannello.add(etichetta1, 0, 0);
pannello.add(etichetta2, 0, 1);
// scrivo un testo nell'etichetta
etichetta2.setText("mondo!");
Scene scena = new Scene(pannello,200,100);
ps.setScene(scena);
ps.setTitle("demo");
ps.show();
}
public static void main(String args[]) {
launch(args);
}
}
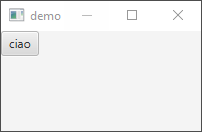
javafx.scene.control.Button
 L'oggetto
L'oggetto Button è solitamente utilizzato per permettere all'utente di
richiedere l'avvio di una azione, per questo di usa il metodo setOnAction().
package it.demo;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.GridPane;
import javafx.stage.Stage;
public class DButton extends Application{
Button pulsante = new Button("ciao");
public void start(Stage ps) throws Exception {
GridPane pannello = new GridPane();
pannello.add(pulsante, 0, 0);
// quando viene fatto click sul pulsante va chiamato
// il metodo azione (definito più in basso)
pulsante.setOnAction(e->azione());
Scene scena = new Scene(pannello,200,100);
ps.setScene(scena);
ps.setTitle("demo");
ps.show();
}
private void azione() {
// cambio il testo presente sul pulsante
pulsante.setText("mondo!");
}
public static void main(String args[]) {
launch(args);
}
}
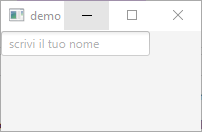
javafx.scene.control.TextField

TextField è una casella in cui l'utente può inserire il testo,
se serve intercettare la pressione dell'invio da parte dell'utente si può usare il metodo
setOnAction() (in maniera analoga a come si fa con un Button). Il metodo
setPromptText() serve per inserire un testo che viene mostrato se
il cursore non è nella casella e l'utente non ha scritto nulla .
package it.demo;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.TextField;
import javafx.scene.layout.GridPane;
import javafx.stage.Stage;
public class DTextField extends Application{
TextField input = new TextField();
public void start(Stage ps) throws Exception {
GridPane pannello = new GridPane();
pannello.add(input, 0, 0);
// un testo che viene cancellato appena l'utente inizia a scrivere
input.setPromptText("scrivi il tuo nome");
// quando l'utente preme invio nella casella di testo
// va chiamato il metodo azione() definito più in basso
input.setOnAction(e->azione());
Scene scena = new Scene(pannello,200,100);
ps.setScene(scena);
ps.setTitle("demo");
ps.show();
}
private void azione() {
// leggo il contenuto della casella
String nome = input.getText();
// scrivo nella casella
input.setText("ciao "+nome);
}
public static void main(String args[]) {
launch(args);
}
}
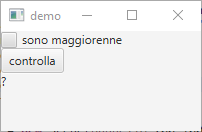
javafx.scene.control.CheckBox

CheckBox è una casella di punta che permette di accettare o rifiutare una opzione,
il metodo isSelected() che ritorna un boolean permette di controllare se
la casella è stata spuntata o meno.
package it.demo;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.CheckBox;
import javafx.scene.control.Label;
import javafx.scene.layout.GridPane;
import javafx.stage.Stage;
public class DCheckBox extends Application{
Label output = new Label("?");
CheckBox spunta = new CheckBox("sono maggiorenne");
public void start(Stage ps) throws Exception {
Button pulsante = new Button("controlla");
GridPane pannello = new GridPane();
pannello.add(spunta, 0, 0);
pannello.add(pulsante, 0, 1);
pannello.add(output, 0, 2);
pulsante.setOnAction(e->azione());
Scene scena = new Scene(pannello,200,100);
ps.setScene(scena);
ps.setTitle("demo");
ps.show();
}
private void azione() {
// controllo se la casella è stata spuntata
if( spunta.isSelected() ) {
output.setText("sei maggiorenne");
}else {
output.setText("non sei maggiorenne");
}
}
public static void main(String args[]) {
launch(args);
}
}
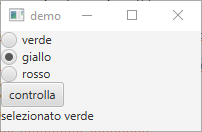
javafx.scene.control.RadioButton

RadioButton va usato in un gruppo di almeno due oggetti, è possibile fare in modo
utilizzando l'oggetto
ToggleGroup
che quando viene selezionato un radio del gruppo gli altri vengano deselezionati.
Per dire ad un RadioButton di quale gruppo fa parte bisogna usare setToggleGroup()
mentre per verificare se l'oggetto è selezionato va usato isSelected().
package it.demo;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.RadioButton;
import javafx.scene.control.ToggleGroup;
import javafx.scene.layout.GridPane;
import javafx.stage.Stage;
public class DRadioButton extends Application{
RadioButton verde = new RadioButton("verde");
RadioButton giallo = new RadioButton("giallo");
RadioButton rosso = new RadioButton("rosso");
Label risposta = new Label("?");
public void start(Stage ps) throws Exception {
Button pulsante = new Button("controlla");
GridPane pannello = new GridPane();
pannello.add(verde, 0, 0);
pannello.add(giallo, 0, 1);
pannello.add(rosso, 0, 2);
pannello.add(pulsante, 0, 3);
pannello.add(risposta, 0, 4);
pulsante.setOnAction(e->azione());
// il gruppo a cui appartengono le spunte
ToggleGroup colori = new ToggleGroup();
// dico a ogni spunta di quale gruppo fa parte
verde.setToggleGroup(colori);
giallo.setToggleGroup(colori);
rosso.setToggleGroup(colori);
// imposto la selezione iniziale
verde.setSelected(true);
Scene scena = new Scene(pannello,200,100);
ps.setScene(scena);
ps.setTitle("demo");
ps.show();
}
private void azione() {
// controllo se la casella verde è stata spuntata
if(verde.isSelected()) {
risposta.setText("selezionato verde");
}else {
if(giallo.isSelected()) {
risposta.setText("selezionato giallo");
}else {
risposta.setText("selezionato rosso");
}
}
}
public static void main(String args[]) {
launch(args);
}
}
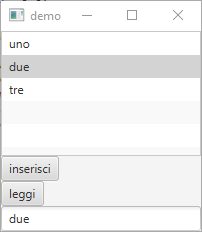
javafx.scene.control.ListView

ListView consente di elencare un numero qualsiasi di elementi dello stesso
tipo, posso creare liste che contengono String dichiarando l'oggetto come
ListView<String> oppure se deve contenere numeri interi lo dichiarerò come
ListView<Integer>.
Per aggiungere un elemento alla lista bisogna recuperare il suo contenuto e successivamente
aggiungere l'elemento al contenuto: lista.getItems().add(elemento),
mentre per leggere quale sia l'elemento selezionato bisogna prima recuperare
l'indice dell'elemento selezionato e poi l'elemento stesso. Per recuperare l'indice:
int indiceSelezionato = lista.getSelectionModel().getSelectedIndex()
e successivamente recuperare la selezione dall'elenco del contenuto:
elementoSelezionato = lista.getItems().get(indiceSelezionato).
package it.demo;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.ListView;
import javafx.scene.control.TextField;
import javafx.scene.layout.GridPane;
import javafx.stage.Stage;
public class DListView extends Application{
// creo una lista che conterrà delle Stringhe
ListView<String> lista = new ListView<>();
TextField campoTesto = new TextField();
public void start(Stage ps) throws Exception {
GridPane pannello = new GridPane();
Button pInserisci = new Button("inserisci");
Button pLeggi = new Button("leggi");
pannello.add(lista,0,0);
pannello.add(pInserisci, 0, 1);
pannello.add(pLeggi, 0, 2);
pannello.add(campoTesto, 0, 3);
pInserisci.setOnAction(e->azioneInserisci());
pLeggi.setOnAction(e->azioneLeggi());
Scene scena = new Scene(pannello,200,200);
ps.setScene(scena);
ps.setTitle("demo");
ps.show();
}
private void azioneInserisci() {
String testo = campoTesto.getText();
lista.getItems().add(testo);
}
private void azioneLeggi() {
// recupero l'indice dell'elemento selezionato
int indiceSelezionato = lista.getSelectionModel().getSelectedIndex();
// recupero l'oggetto selezionato usando il suo indice
String testoSelezionato = lista.getItems().get(indiceSelezionato);
campoTesto.setText(testoSelezionato);
}
public static void main(String args[]) {
launch(args);
}
}
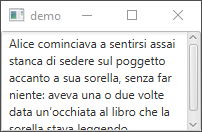
javafx.scene.control.TextArea
 Non sempre i testi occupano una sola riga, quando ci serve di lavorare con
una quantità di testo maggiore è utile il componente
Non sempre i testi occupano una sola riga, quando ci serve di lavorare con
una quantità di testo maggiore è utile il componente TextArea.
Questo componente è in grado di gestire testo multilinea aggiungendo delle barre di scorrimento
all'occorrenza (sia orizzontali che verticali), per mandare a capo il testo è
possibile inserire un "\n" direttamente nella stringa o impostare la proprietà
WrapText a true.
package it.demo;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.TextArea;
import javafx.scene.layout.GridPane;
import javafx.stage.Stage;
public class DTextArea extends Application{
public void start(Stage ps) throws Exception {
TextArea input = new TextArea();
GridPane pannello = new GridPane();
pannello.add(input, 0, 0);
input.setText("Alice cominciava a sentirsi assai stanca"
+ " di sedere sul poggetto accanto a sua sorella, "
+ "senza far niente: aveva una o due volte data "
+ "un’occhiata al libro che la sorella stava leggendo");
// il testo va a capo automaticamente
// senza inserire "\n"
input.setWrapText(true);
Scene scena = new Scene(pannello,200,100);
ps.setScene(scena);
ps.setTitle("demo");
ps.show();
}
public static void main(String args[]) {
launch(args);
}
}
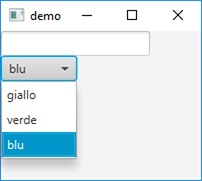
javafx.scene.control.ComboBox
 I
I ComboBox sono utili in due casi: quando si vuole obbligare l'utente a scegliere
tra un limitato numero di valori oppure quando l'utente può scrivere ciò che vuole
(come in un normale TextField) ma si vuole facilitare l'immissione di alcuni
particolari valori (in questo caso va impostata la proprietà editable
dell'oggetto ComboBox a true).
Per aggiungere un elemento alla lista di quelli selezionabili bisogna recuperare
il suo contenuto e successivamente aggiungere l'elemento al contenuto:
combo.getItems().add(elemento),
mentre per leggerne il contenuto basta utilizzare il metodo getValue().
package it.demo;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.ComboBox;
import javafx.scene.control.TextField;
import javafx.scene.layout.GridPane;
import javafx.stage.Stage;
public class DComboBox extends Application{
ComboBox<String> combo = new ComboBox<>();
TextField testo = new TextField();
public void start(Stage ps) throws Exception {
GridPane pannello = new GridPane();
pannello.add(testo, 0, 0);
pannello.add(combo,0,1);
combo.setOnAction(e->azione());
// inserisco alcuni elementi
combo.getItems().add("giallo");
combo.getItems().add("verde");
combo.getItems().add("blu");
// imposto come selezionato l'ultimo elemento
combo.getSelectionModel().select(2);
Scene scena = new Scene(pannello,200,100);
ps.setScene(scena);
ps.setTitle("demo");
ps.show();
}
public void azione() {
String t = combo.getValue();
testo.setText(t);
}
public static void main(String args[]) {
launch(args);
}
}
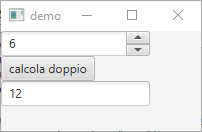
javafx.scene.control.Spinner
 Casella di testo con le freccette incrementa/decrementa:
Casella di testo con le freccette incrementa/decrementa: Spinner!
Questi oggetti permettono di inserire diversi tipi di dati, qui per semplicità ci limitiamo
ai valori interi per cui l'oggetto va dichiarato come Spinner<Integer>.
Per poter limitare i valori inseribili va utilizzato un oggetto
SpinnerValueFactory.IntegerSpinnerValueFactory (si, c'è un punto nel nome...
perché è l'oggetto IntegerSpinnerValueFactory definito dentro l'oggetto SpinnerValueFactory)
scrivendio una cosa del tipo
SpinnerValueFactory<Integer> valoriPossibili =
new SpinnerValueFactory.IntegerSpinnerValueFactory(
val_minimo,val_massimo,val_iniziale) successivamente
va impostato con spinner.setValueFactory(valoriPossibili);.
Per leggere il contenuto dell'elemento bisogna usare getValue() che ritorna
il tipo che abbiamo usato per creare il controllo (int nel nostro caso) e non necessariamente String.
package it.demo;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Spinner;
import javafx.scene.control.SpinnerValueFactory;
import javafx.scene.control.TextField;
import javafx.scene.layout.GridPane;
import javafx.stage.Stage;
public class DSpinner extends Application{
Spinner<Integer> input = new Spinner<>();
TextField testo = new TextField();
public void start(Stage ps) throws Exception {
GridPane pannello = new GridPane();
Button pulsante = new Button("calcola doppio");
pannello.add(input, 0, 0);
pannello.add(pulsante, 0, 1);
pannello.add(testo, 0, 2);
// creo un oggetto per limitare i valori possibili
// in questo caso i valori tra 1 e 10
SpinnerValueFactory<Integer> valoriPossibili =
new SpinnerValueFactory.IntegerSpinnerValueFactory(1,10,6);
// imposto il generatore di valori possibili
input.setValueFactory(valoriPossibili);
pulsante.setOnAction(e->calcola());
Scene scena = new Scene(pannello,200,100);
ps.setScene(scena);
ps.setTitle("demo");
ps.show();
}
private void calcola() {
int n = input.getValue() * 2;
testo.setText(""+n);
}
public static void main(String args[]) {
launch(args);
}
}
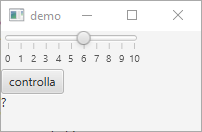
javafx.scene.control.Slider
 Selezionare un numero in un intervallo: lo slider!
Questo componente può essere personalizzato impostando il valore iniziale, finale e di
partenza direttamente nel costruttore. È possibile anche specificare
se mostrare le tacche (
Selezionare un numero in un intervallo: lo slider!
Questo componente può essere personalizzato impostando il valore iniziale, finale e di
partenza direttamente nel costruttore. È possibile anche specificare
se mostrare le tacche (setShowTickMarks())
e la scala (setShowTickLabels()). L'elemento ha due scale:
una maggiore e una minore (che può essere praticamente disabilitata impostando
setMinorTickCount(0)).
package it.demo;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Slider;
import javafx.scene.control.Label;
import javafx.scene.layout.GridPane;
import javafx.stage.Stage;
public class Dx extends Application{
Label output = new Label("?");
// i parametri del costruttore sono:
// minimoValore, massimoValore, valoreIniziale
Slider cursore = new Slider(0,10,6);
public void start(Stage ps) throws Exception {
Button pulsante = new Button("controlla");
GridPane pannello = new GridPane();
pannello.add(cursore, 0, 0);
pannello.add(pulsante, 0, 1);
pannello.add(output, 0, 2);
pulsante.setOnAction(e->azione());
// voglio che mostri le tacche
cursore.setShowTickMarks(true);
// voglio che mostri le etichette
cursore.setShowTickLabels(true);
// quanto è grande l'unità principale
cursore.setMajorTickUnit(1);
// l'unità principale non va suddivisa ulterioremente
cursore.setMinorTickCount(0);
// deve muoversi a scatti
cursore.setSnapToTicks(true);
Scene scena = new Scene(pannello,200,100);
ps.setScene(scena);
ps.setTitle("demo");
ps.show();
}
private void azione() {
// leggo il valore dal cursore
double val = cursore.getValue();
output.setText(""+val);
}
public static void main(String args[]) {
launch(args);
}
}
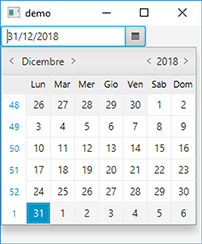
javafx.scene.control.DatePicker

DatePicker è un elemento che permette di selezionare una data e come valore
usa degli oggetti di tipo
java.time.LocalDate che possono essere creati in questo modo:
LocalDate data = LocalDate.of(anno, mese, giorno);
package it.demo;
import java.time.LocalDate;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.DatePicker;
import javafx.scene.control.TextField;
import javafx.scene.layout.GridPane;
import javafx.stage.Stage;
public class DDatePicker extends Application{
DatePicker selezioneData = new DatePicker();
TextField testo = new TextField();
public void start(Stage ps) throws Exception {
GridPane pannello = new GridPane();
Button pulsante = new Button("leggi");
pannello.add(selezioneData, 0, 0);
pannello.add(pulsante, 0, 1);
pannello.add(testo, 0, 2);
// creo una data specificando anno,mese,giorno
LocalDate data = LocalDate.of(2018, 12, 31);
// imposto la data iniziale visualizzata
selezioneData.setValue(data);
pulsante.setOnAction(e->calcola());
Scene scena = new Scene(pannello,200,100);
ps.setScene(scena);
ps.setTitle("demo");
ps.show();
}
private void calcola() {
LocalDate data = selezioneData.getValue();
testo.setText("il giorno "+data.getDayOfMonth()+
" del mese "+data.getMonthValue()+
" dell'anno "+data.getYear());
}
public static void main(String args[]) {
launch(args);
}
}
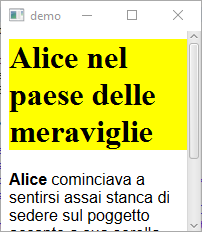
javafx.scene.web.WebView
 Questo componente è in grado di visualizzare una pagina html direttamente tramite una
URL e di seguire i link che mostra, oppure può essere più semplicemente usato per
visualizzare un documento complesso con testi di diverse misure e colori usanto
HTML e CSS.
Questo componente è in grado di visualizzare una pagina html direttamente tramite una
URL e di seguire i link che mostra, oppure può essere più semplicemente usato per
visualizzare un documento complesso con testi di diverse misure e colori usanto
HTML e CSS.
package it.troppocomplicati;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.GridPane;
import javafx.scene.web.WebView;
import javafx.stage.Stage;
public class DWebView extends Application{
public void start(Stage ps) throws Exception {
WebView vistaWeb = new WebView();
GridPane pannello = new GridPane();
pannello.add(vistaWeb, 0, 0);
String testo = "<h1 style='background-color:yellow'>"
+ "Alice nel paese delle meraviglie</h1>"
+ "<p style='font-family:sans-serif'><b>Alice</b> "
+ "cominciava a sentirsi assai stanca "
+ "di sedere sul poggetto accanto a sua sorella, "
+ "senza far niente: aveva una o due volte data "
+ "un’occhiata al libro che la sorella stava leggendo</p>";
// imposto il testo da visualizzare
vistaWeb.getEngine().loadContent(testo);
Scene scena = new Scene(pannello,200,200);
ps.setScene(scena);
ps.setTitle("demo");
ps.show();
}
public static void main(String args[]) {
launch(args);
}
}
Layout
I layout sono elemento che servono per organizzare il conenuto di una pagina.
Bisogna sempre tener presenti che possono essere inseriti l'uno dentro l'altro:
ad esempio in una casella di un GridPane posso inserire un BorderPane
e a sua volta in uno dei suoi spazi posso inserire un Accordion.
In questa sezione inseriamo tutti gli elementi che servono ad organizzare dei contenuti
anche se tecnicamente non sarebbero layout.
Alcuni contenitori (es: BorderPane) si espandono per occupare lo spazioa aloro disposizione ad esempio quando si allarga la finestra, altri (ad esempio il GridLayout) mantengono la dimensione minima necessaria per visualizzare gli elementi che contengono.
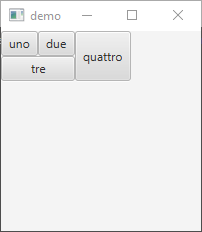
javafx.scene.layout.GridPane
 Il
Il GridPane permette di organizzare il suo contenuto usando un reticolo,
ogni elemento occupa uno o più celle che vengono riferite usando la colonna e la riga.
Per inserire un elemento è possibile usare
pannello.add(elemento, colonna, riga)
ogni riga/colonna sarà tanto larga quanto serve per contenere i propri elementi, se un elemento
deve occupare più spazi:
pannello.add(elemento, colonna, riga, quante_colonne, quante_righe).
Questo elemento mantiene una dimensione tale da poter disegnare il suo contenuto anche se c'è più spazio a disposizione.
mostra codice
package it.demo;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.GridPane;
import javafx.stage.Stage;
public class DGridPane extends Application{
public void start(Stage ps) throws Exception {
GridPane pannello = new GridPane();
Button uno = new Button("uno");
Button due = new Button("due");
Button tre = new Button("tre");
Button quattro = new Button("quattro");
// inserisco i pulsanti nel pannello
pannello.add(uno, 0, 0);
pannello.add(due, 1, 0);
// questo pulsante occupa due colonne
pannello.add(tre, 0, 1, 2, 1);
// questo pulsante occupa due righe
pannello.add(quattro, 2, 0, 1, 2);
// indico ai pulsanti che possono occupare più spazio
// se ce ne è a loro disposizione
tre.setMaxSize(100, 100);
quattro.setMaxSize(100, 100);
Scene scena = new Scene(pannello, 200, 200);
ps.setScene(scena);
ps.setTitle("demo");
ps.show();
}
public static void main(String args[]) {
launch(args);
}
}
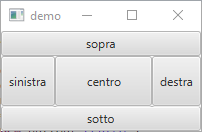
javafx.scene.layout.BorderPane
 Il
Il BorderPane permette di organizzare un massimo di 5 elementi inseriti in
posizioni fisse chiamate top, bottom, left, right, center. Gli elementi vengono disegnati
nella seguente maniera: se esiste un elemento inserito in alto gli viene riservata l'altezza che
gli serve e tutta la larghezza della finestra, stessa cosa per l'elemento in basso.
Successivamente alll'elemento a sinistra verrà riservata tutta la larghezza che gli serve e tutta
l'altezza disponibile (visto che gli elementi sopra e sotto già occupano dello spazio),
discorso analogo per l'elemento a destra. Tutto quel che resta viene occupato dal centro.
Questo contenitoer si espande per occupare tutto lo spazio disponibile.
mostra codice
package it.demo;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
public class DBorderPane extends Application{
public void start(Stage ps) throws Exception {
BorderPane pannello = new BorderPane();
Button sopra = new Button("sopra");
Button sotto = new Button("sotto");
Button destra = new Button("destra");
Button sinistra = new Button("sinistra");
Button centro = new Button("centro");
// inserisco i pulsanti nel pannello
pannello.setTop(sopra);
pannello.setBottom(sotto);
pannello.setLeft(sinistra);
pannello.setRight(destra);
pannello.setCenter(centro);
// impostare le dimensioni non è necessario ma se non
// lo faccio i pulsanti pur avendo a disposizione dello
// spazio non lo occuperanno
sopra.setMaxSize(500, 500);
sotto.setMaxSize(500, 500);
sinistra.setMaxSize(500, 500);
destra.setMaxSize(500, 500);
centro.setMaxSize(500, 500);
Scene scena = new Scene(pannello,200,100);
ps.setScene(scena);
ps.setTitle("demo");
ps.show();
}
public static void main(String args[]) {
launch(args);
}
}
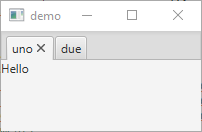
javafx.scene.control.TabPane
 Il
Il TabPane è un contenitore per una serie di
Tab (delle linguette).
Mostra in alto una serie di linguette con i nomi dei singoli pannelli e visualizza il
contenutoi soltanto del pannello selezionato. Normalmente va utilizzato un qualche tipo
di pannello (ad esempio un GridPane) che viene inserito in ogni Tab che
a sua volta viene inserito nel TabPane.
Questo elemento si espande per occupare tutto lo spazio a disposizione.
mostra codice
package it.demo;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.Tab;
import javafx.scene.control.TabPane;
import javafx.stage.Stage;
public class DTabPane extends Application{
public void start(Stage ps) throws Exception {
TabPane pannelloPrincipale = new TabPane();
// creo le singole linguette
Tab linguetta1 = new Tab("uno");
Tab linguetta2 = new Tab("due");
Label e1 = new Label ("Hello");
Label e2 = new Label ("World!");
// qui inserisco due etichette per semplicità
// ma in un caso normale dovrei inserire un altro
// pannello (ad esempio un GridLayout) che contiene
// ulteriori elementi
linguetta1.setContent(e1);
linguetta2.setContent(e2);
// aggiungo le linguette al loro contenitore
pannelloPrincipale.getTabs().add(linguetta1);
pannelloPrincipale.getTabs().add(linguetta2);
Scene scena = new Scene(pannelloPrincipale,200,100);
ps.setScene(scena);
ps.setTitle("demo");
ps.show();
}
public static void main(String args[]) {
launch(args);
}
}
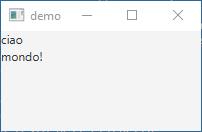
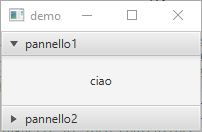
javafx.scene.control.Accordion
 Un
Un Accordion è un contenitore per una serie di
TitledPane (un pannello con un titolo).
Il nome indica già il comportamento di questo contenitore: come in una fisarmonica i pannelli si
allargano e restringono: uno soltanto può essere aperto in un determinato momento.
I titoli dei pannelli vengono mostrati uno sotto l'altro e quando si preme su un titolo
il pannello selezionato si apre e tutti gli altri si chiudono.
Normalmente va utilizzato un qualche tipo di pannello (ad esempio un GridPane) che viene inserito
in ogni TitledPane che a sua volta viene inserito nell'Accordion.
Questo elemento si espande per occupare tutto lo spazio a disposizione.
mostra codice
package it.demo;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Accordion;
import javafx.scene.control.Label;
import javafx.scene.control.TitledPane;
import javafx.stage.Stage;
public class DAccordion extends Application{
public void start(Stage ps) throws Exception {
Accordion fisarmonica = new Accordion();
Label contenuto1 = new Label("ciao");
Label contenuto2 = new Label("mondo!");
// qui inserisco una etichetta in ognni pannello per semplicità
// ma in un caso normale dovrei inserire un altro
// pannello (ad esempio un GridLayout) che contiene
// ulteriori elementi
TitledPane pannello1 = new TitledPane("pannello1", contenuto1);
TitledPane pannello2 = new TitledPane("pannello2", contenuto2);
// aggiungo le linguette al loro contenitore
fisarmonica.getPanes().add(pannello1);
fisarmonica.getPanes().add(pannello2);
Scene scena = new Scene(fisarmonica,200,100);
ps.setScene(scena);
ps.setTitle("demo");
ps.show();
}
public static void main(String args[]) {
launch(args);
}
}
Grafica
In questa sezione inseriamo elementi grafici come le immagini
javafx.scene.image.ImageView
 Un
Un ImageView è un elemento che permette di visualizzare una immagine
bitmap in diversi formati (es: jpeg, png, gif).
L'unica parte complessa è trovare l'immagine che va visualizzata, per farlo usiamo un ulteriore oggetto Image a cui indichiamo di caricare l'immagoine dalla cartella in cui sta la nostra classe.
mostra codice
package it.demo;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.GridPane;
import javafx.stage.Stage;
public class DImageView extends Application{
public void start(Stage ps) throws Exception {
// leggo una immagine che si trova nella stessa cartella di questa classe
Image i = new Image(getClass().getResourceAsStream("santoreggia.jpg"));
ImageView iw = new ImageView(i);
GridPane pannello = new GridPane();
pannello.add(iw, 0, 0);
Scene scena = new Scene(pannello);
ps.setScene(scena);
ps.setTitle("demo");
ps.show();
}
public static void main(String args[]) {
launch(args);
}
}
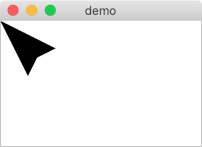
javafx.scene.shape.Polygon
 Un
Un Polygon è un elemento che rappresenta un poligono qualsiasi, si costruisce
specificando le coordinate di tutti i vertici.
package it.demo;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.GridPane;
import javafx.scene.shape.Polygon;
import javafx.stage.Stage;
public class DPolygon extends Application{
public void start(Stage ps) throws Exception {
Polygon poligono = new Polygon();
poligono.getPoints().addAll(new Double[]{
0.0, 0.0,
60.0, 30.0,
40.0, 40.0,
30.0, 60.0 });
GridPane pannello = new GridPane();
pannello.add(poligono, 0, 0);
Scene scena = new Scene(pannello);
ps.setScene(scena);
ps.setTitle("demo");
ps.show();
}
public static void main(String args[]) {
launch(args);
}
}